Ruby Sdk Uploading an Item to S3 Bucket

by Filip Jerga
How to set up elementary image upload with Node and AWS S3
A step-by-step guide explaining how to upload an image or whatever file to Amazon S3 service.

This is the first part of a tutorial in which nosotros will handle the server (Node.js) part of the code.
I prepared a video tutorial on YouTube as well. Yous can notice a link in the resources at the lesser of this article.
1. What nosotros demand to install & a brusk clarification.
multer: middleware for handling data files. Primarily used for uploading files. More than info: Npm Link
multer-s3: multer extension for an easy file upload to Amazon S3 service. More info: Npm Link
aws-sdk: necessary package to work with AWS(Amazon Web Services). In our instance S3 service. More info: Npm Link
Go to your projects and let'southward install packages:
npm install —-save multer multer-s3 aws-sdk 2. Signup for AWS
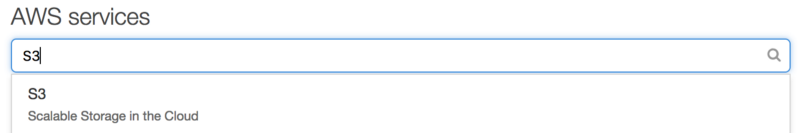
Offset, let'due south create an account on https://aws.amazon.com. Amazon offers an amazing free tier you can utilize for the 1st yr. After login, search for S3 service.
Simply said, S3 is a cloud service to shop files.

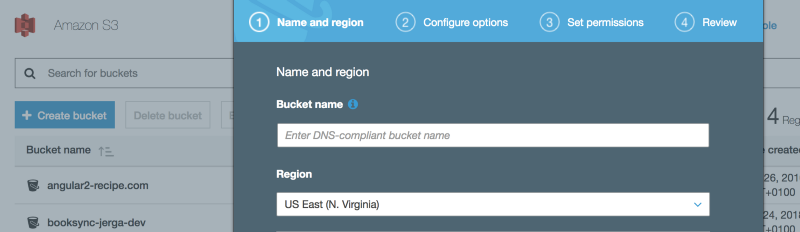
We need to create a Bucket. You tin can imagine a bucket as a folder for your files. Choose a bucket name and the Region. Since this is a simple setup we are not interested in other configurations. (Default setup is ok — if something is not clear ask in comments). Click "next" until y'all are on Review and create your bucket.

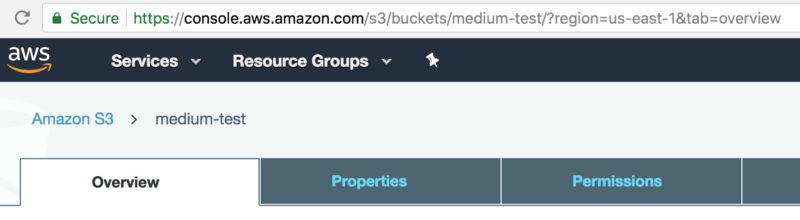
Navigate to your created bucket and check your URL bar. Recollect your saucepan name (for me "medium-test") and region (for me "us-east").

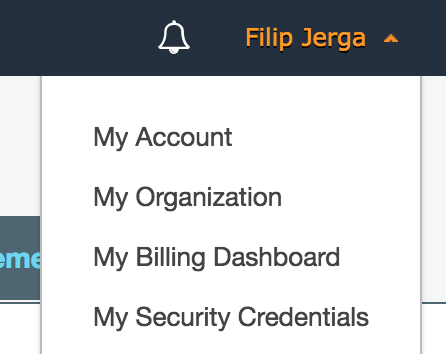
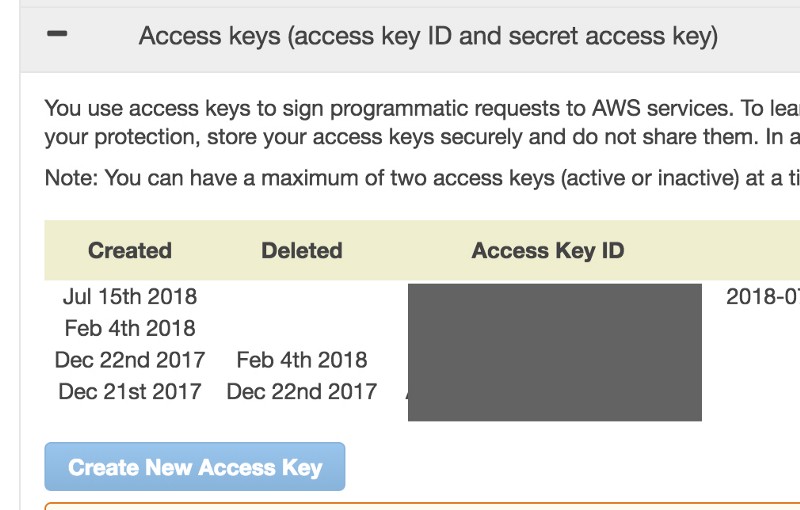
Now, nosotros need to go our secure credentials. Navigate through your account name to "my security credentials". Then "Access Keys" and Create New Access Cardinal.



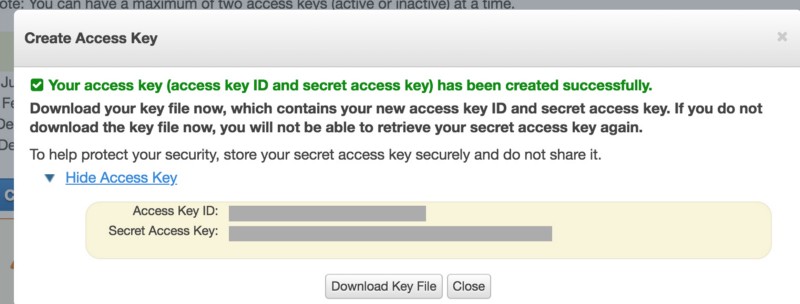
Never share your keys with anyone! Temporary relieve these keys to some file or download the Key File, because nosotros need keys in order to fix a file upload.
All right. Amazon Setup Washed!
3. Become to Your Coding Editor
I will not explain the basics of Node or Express here. This tutorial is focused but on the file upload. If you are interested in the whole project implementation, bank check my GitHub repository or sentry the total tutorial. (You can observe links at the terminate of this weblog post).
- Create your file-upload service with the post-obit implementation (first role):
Important note: Never expose your secret credentials direct into file! Never share your clandestine credentials! Consider to setup environs variables in your local surround or in case of deployed projects, variables in your cloud provider. Best solution would be to use aws-profiles: https://docs.aws.amazon.com/sdk-for-javascript/v2/programmer-guide/loading-node-credentials-shared.html.
First, we are importing all our installed packages. The 2nd part is to configure our AWS. We need to provide our secret keys and region from the URL bar I showed you before.
After AWS configuration, we tin can create an instance of our Amazon S3. We are still not quite done still. Now, allow's see the second office of this implementation.
Now, we can ready a solution for a multer upload. We demand to provide function to the multer object with the following properties.
- s3: instance of Amazon S3 we created before.
- bucket: name of our bucket (in my example: "medium-test")
- acl: access command for the file ('public read' ways that anyone can view files), y'all tin check all the available types here: amazon link
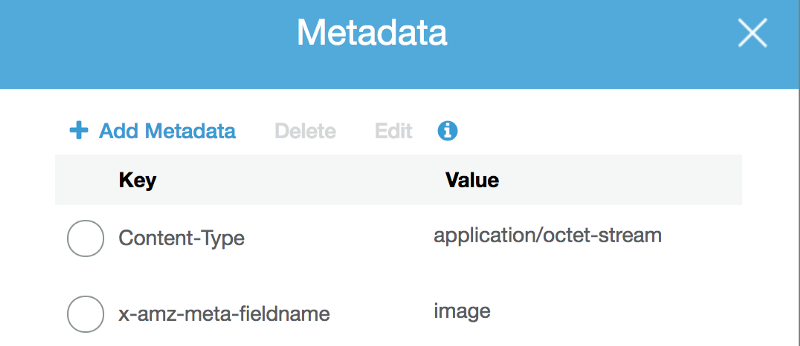
- metada: callback function to set metadata of uploaded files. Here, I am setting additional metadata for a fieldName. You can see this information on the prototype bellow.

v. key: callback function to set the primal property (under which key your file will exist saved in your bucket). In our example, we are making a timestamp of a current fourth dimension and saving this file under this name. This way our filename will always exist unique, but you tin can choose whatever name you desire.

After all the setup, we are exporting the upload object in order to employ it in other files.
4. Setup a road to upload prototype
We are about done, but users of our app withal don't have admission to the image upload. We need to expose this functionality to them. Let's create an endpoint to save a file.
We are exporting our upload object that nosotros've created before and creating a new ane from information technology. The new one is more specific with additional configuration for a unmarried image upload. We are providing an 'epitome' value to information technology. This value is very important, considering we will send our file to a server nether this key.
Second function is road itself. Postal service endpoint to '/prototype-upload'. Within we call singleUpload. Do not forget to pass inside req and res, because multer volition get the file we are sending to the server from the req object.
We are checking for an mistake. If at that place is none, nosotros are sending dorsum JSON with the value of our file location, which is simply an URL to the file on Amazon.
Aaaaand that'southward information technology! Nosotros can upload files to Amazon S3 At present. Pretty simple, what do you recall?
5. Let's test it out in Postman.
To run across the results of our hard work, nosotros need to send a request to the server with an image we want to upload. In this part we volition test it via Postman. In the side by side part of the tutorial, we volition create an implementation in an Angular application.
If y'all don't have Postman, you can simply download it as a Google Chrome extension. Merely search for 'postman google chrome extension'. Postman is an application to initialise, send, and examination requests to the server in a simple matter.

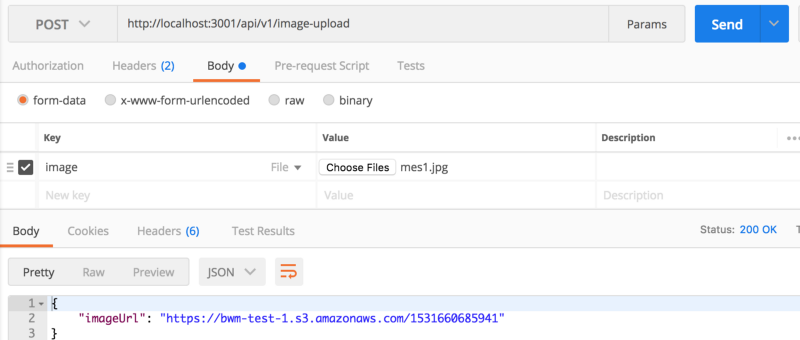
- Send a post request to an endpoint nosotros created earlier. In my case I specified in node path of /image-upload.
- Select Torso of form-information.
- Provide the key of an image. You'll notice that this is a key we ready before in our code. Check a file and choose some file from your computer.
- Send the asking.
You should get back JSON with the URL of your uploaded file.
Voilà! That'due south information technology guys. This is a simple file upload for Node. In the next article, I will keep with a frontend implementation for Angular.
If you like this tutorial, feel free to bank check my total form on Udemy — The Consummate Angular, React & Node Guide | Airbnb style app.
Video Lecture: Youtube video
Completed Project: My github repository
Thank you,
Filip
Learn to lawmaking for gratis. freeCodeCamp'due south open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Source: https://www.freecodecamp.org/news/how-to-set-up-simple-image-upload-with-node-and-aws-s3-84e609248792/
0 Response to "Ruby Sdk Uploading an Item to S3 Bucket"
Post a Comment